Discover
We approach each business problem with a sense of discovery and exploration of possibilities
ideate
We research, brainstorm and ideate the possibilities to reach the optimal solution.
create
Our web designers, artists and developers get on to execute the idea in the most creative and practical way. So book creative agency in noida now.
deliver
Everything from Strategy to Creative Execution comes together as the final deliverables.
BRANDING
MARCOMM
UX/UI
DIGITAL MARKETING

Identity Designs
Videos
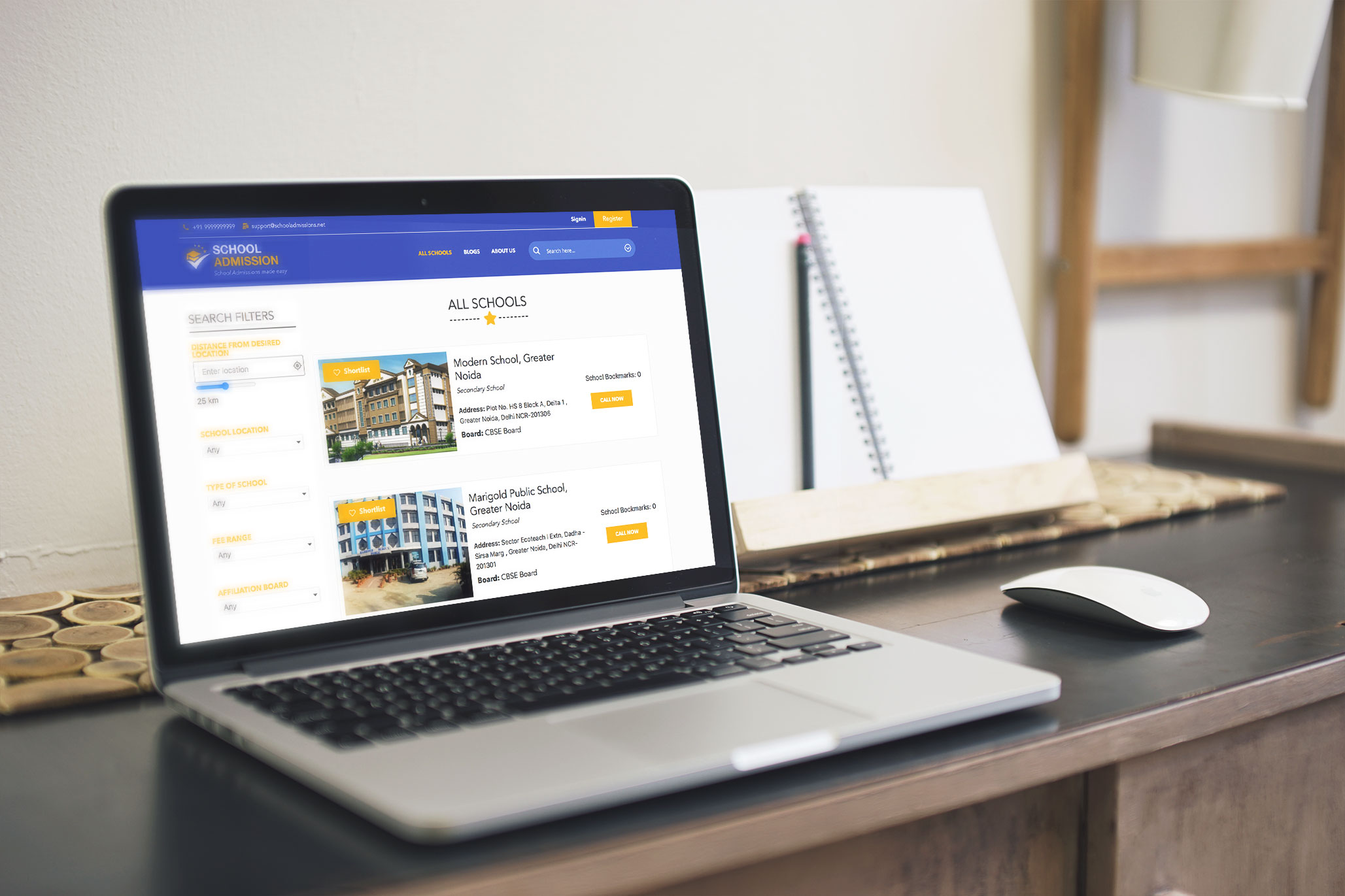
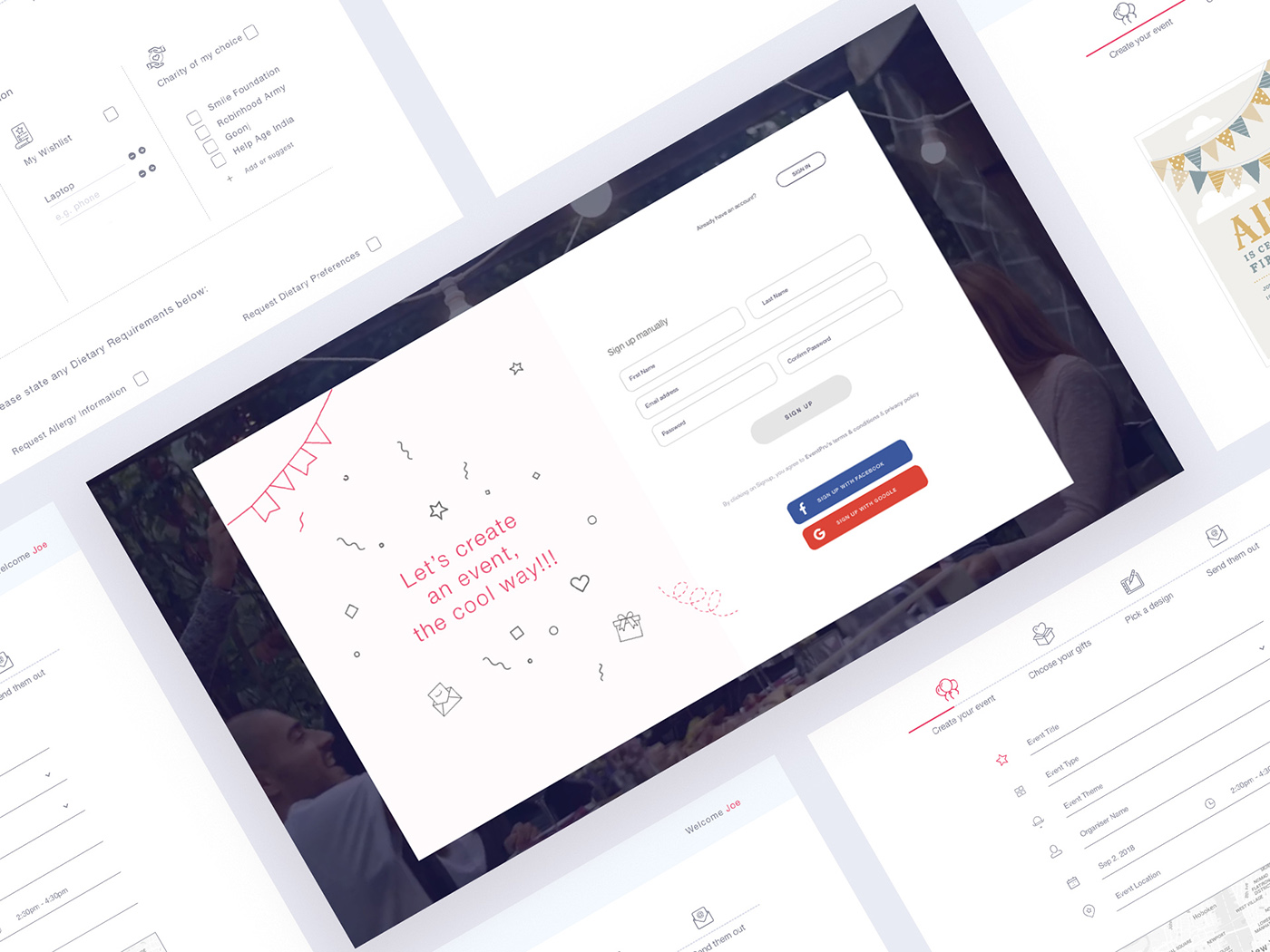
Website Designs
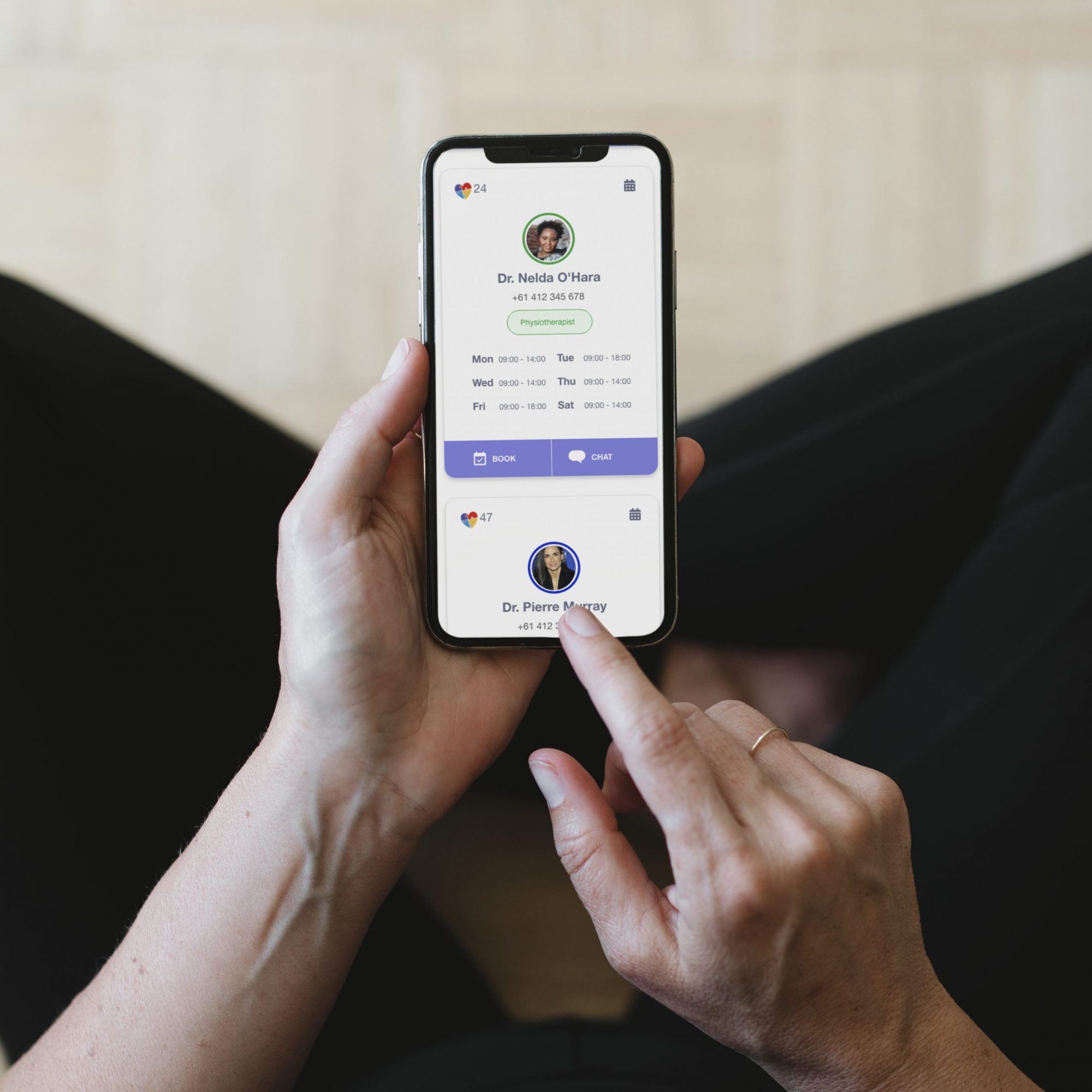
App Designs

BRAND CONSULTATION + -
At Ideoholics, we craft compelling brand strategies tailored to your business needs. Our expert team combines creativity and analysis to differentiate your brand, enhance visibility, and foster long-term growth. Ideoholics is a reputable Branding Agency in Noida that can help you develop a strong and memorable brand identity that resonates with your target audience and contributes to the success of your business.
BRAND IDENTITY DESIGN + -
Elevate your brand creativity with our bespoke identity design services. From captivating logos to cohesive brand guidelines, we craft memorable visual identities that resonate with your audience and set you apart in the market with Creative Agency in Noida.
MARKETING COMMUNICATION + -
Maximize your market presence and drive sales with our creative agency in Delhi/NCR. From targeted advertising to conversion optimization, we’ll help you attract, engage, and convert customers, ensuring your brand thrives in the marketplace.
EXPERIENCE DESIGN + -
Craft seamless digital experiences with our user-centric UX/UI design services. From intuitive interfaces to captivating visuals, we prioritize user needs to deliver engaging and functional designs that elevate your digital products and drive user satisfaction and loyalty.
BRANDS HAVE PERSONALITIES
Brand personality refers to the set of human characteristics and traits that are attributed to a brand. It is the unique and distinctive persona that a brand embodies and communicates to its audience.
EMOTIONAL STORYTELLING
Emotional branding is a powerful strategy that can captivate and engage a large audience.
GET IN TOUCH.
THINK WAY AHEAD.
“People ignore design that ignores people.” — Frank Chimero Before jumping into anything, think about who you’re designing for. Who are your users? What are their goals? What’s important to them?
"What Our Clients Say"










DON’T BE SHY, SAY HELLO!
Noida
G, 330, G Block, Sector 63, Noida, Chotpur, Uttar Pradesh 201301
RING US
+91 9654423723
EMAIL US
consult@ideoholics.com